Loom for Engineering
Build and ship faster with Loom
Add visual context to code, shorten development cycles, and skip meetings using async video
For Mac, Windows, iOS, and Android

Everything devs need for efficient async collaboration
- Quick record and share
Record from your browser and share in a click, no downloads required to view
- Drawing tools
Emphasize mouse clicks and draw on your screen as you record
- Powerful integrations
Loom works with Jira, Linear, Github, GitLab, and more
- Content security
Restrict viewing by email address and add password protection
- Rich reactions
Give viewers the ability to add comments and react to your video with emojis
- Easy editing
Delete parts of your transcript to easily edit your video, or trim and stitch together clips
Spend less time meeting and more time coding
Skip the stand up. Engineers use Loom to stay aligned, squash bugs, and peer program while working asynchronously.

Squash bugs fast
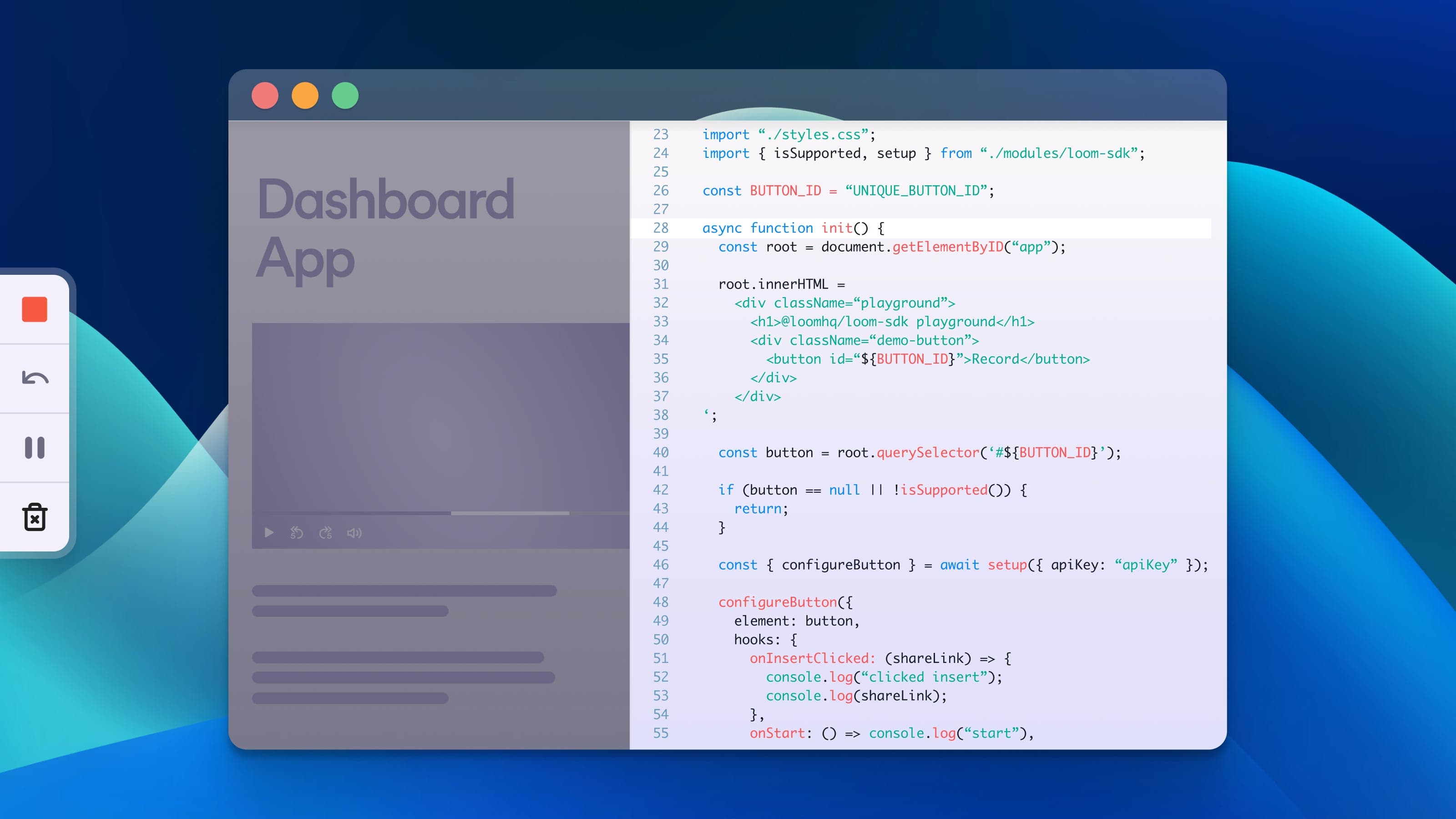
Replicate and record bugs in your development environment to quickly document, diagnose, and fix.

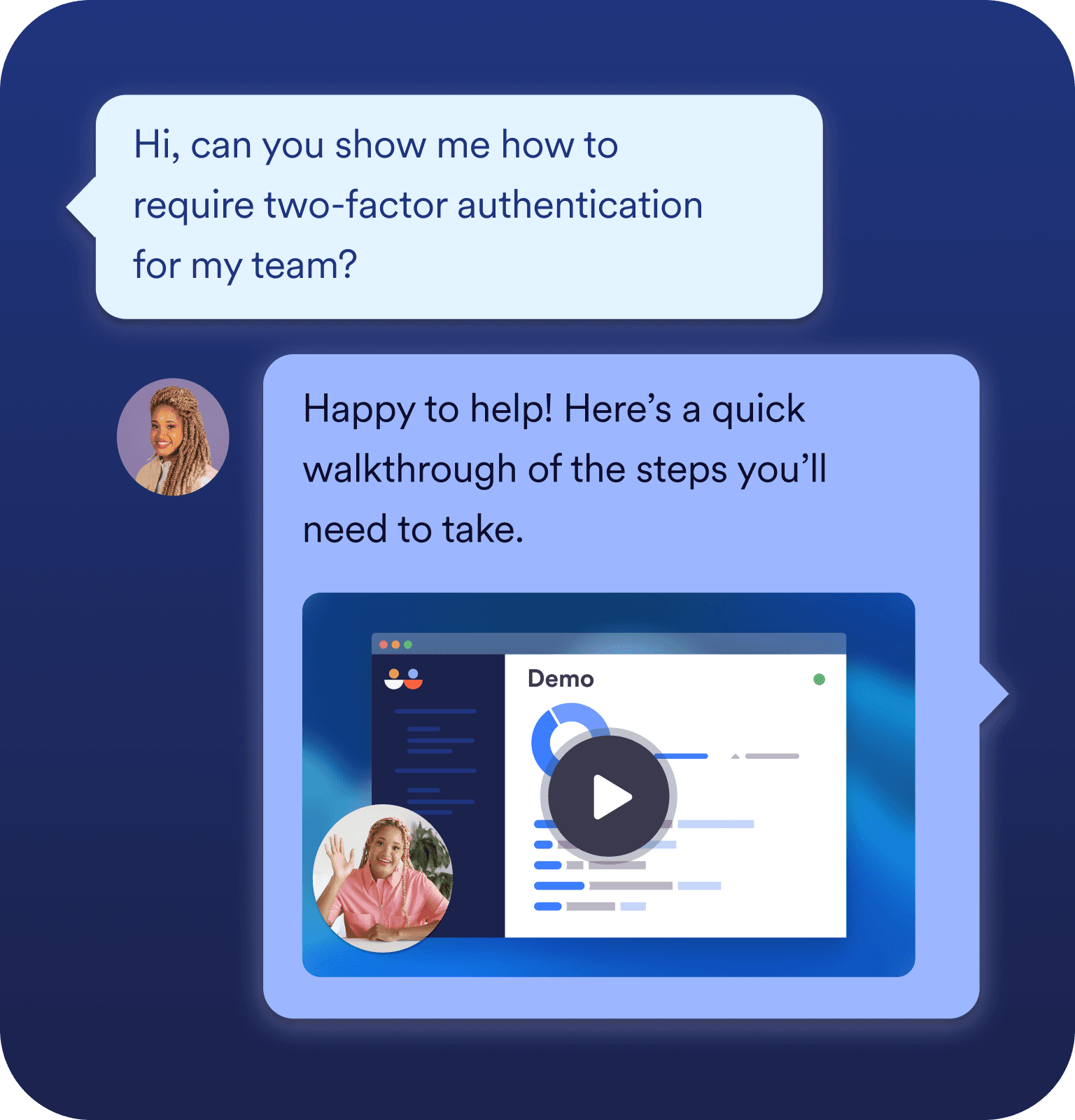
Add visual context to product demos
Show, don't tell. Record a full run-through of your product or app, complete with your voice over.

Provide clear feedback
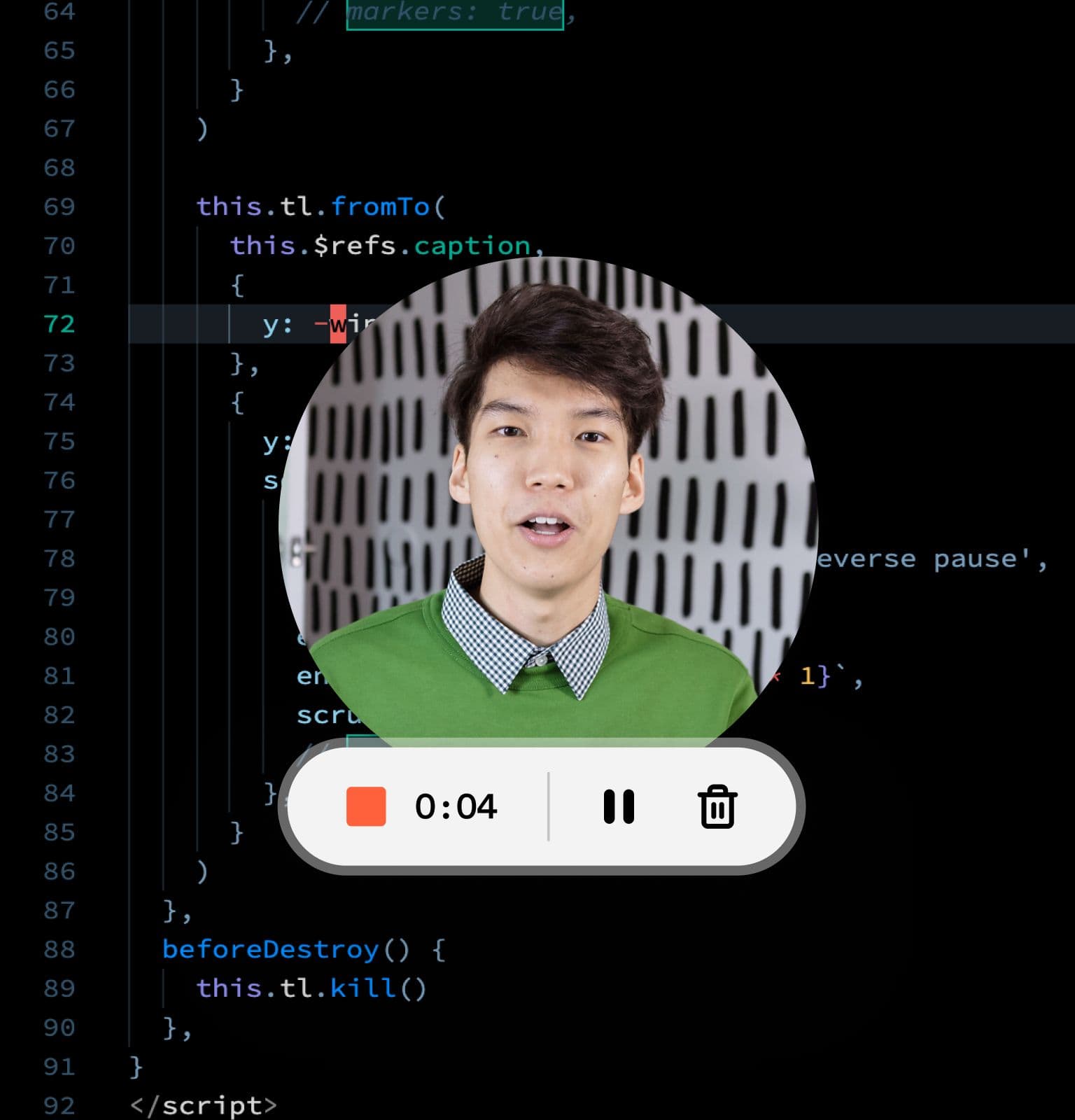
Review code without interrupting anyone's flow. Provide personalized code critique on your own schedule with async video.
Loom works everywhere you do
Record, share, and seamlessly embed videos within the tools you use every day.

Loom enables us to maximize our impact as a distributed company by helping us collaborate and share ideas more easily.

Andrew ReynoldsDesign Lead, MetaLab

Using Loom has significantly improved how I communicate with my colleagues. It simplifies sharing feedback and makes my workflow interactive, as my colleagues can comment on videos if they have further questions. It’s intuitive and enhances productivity by streamlining collaborative efforts.

Matthew NormanCreative Director, Designity

My teammates and I love using Loom! It has saved us hundreds of hours by creating informative video tutorials instead of long emails or 1-on-1 trainings with customers.

Erica GoodellCustomer Success, Pearson

Loom, with the little face bubble in the corner, is so powerful. It works so much better than traditional formats, where an audio track runs over animation or a slideshow. Having a real face in the corner adds personality and brings the storytelling to life.

Chris RadtkeSr Director of Content Marketing, Braze

Loom enables us to maximize our impact as a distributed company by helping us collaborate and share ideas more easily.

Andrew ReynoldsDesign Lead, MetaLab

Using Loom has significantly improved how I communicate with my colleagues. It simplifies sharing feedback and makes my workflow interactive, as my colleagues can comment on videos if they have further questions. It’s intuitive and enhances productivity by streamlining collaborative efforts.

Matthew NormanCreative Director, Designity

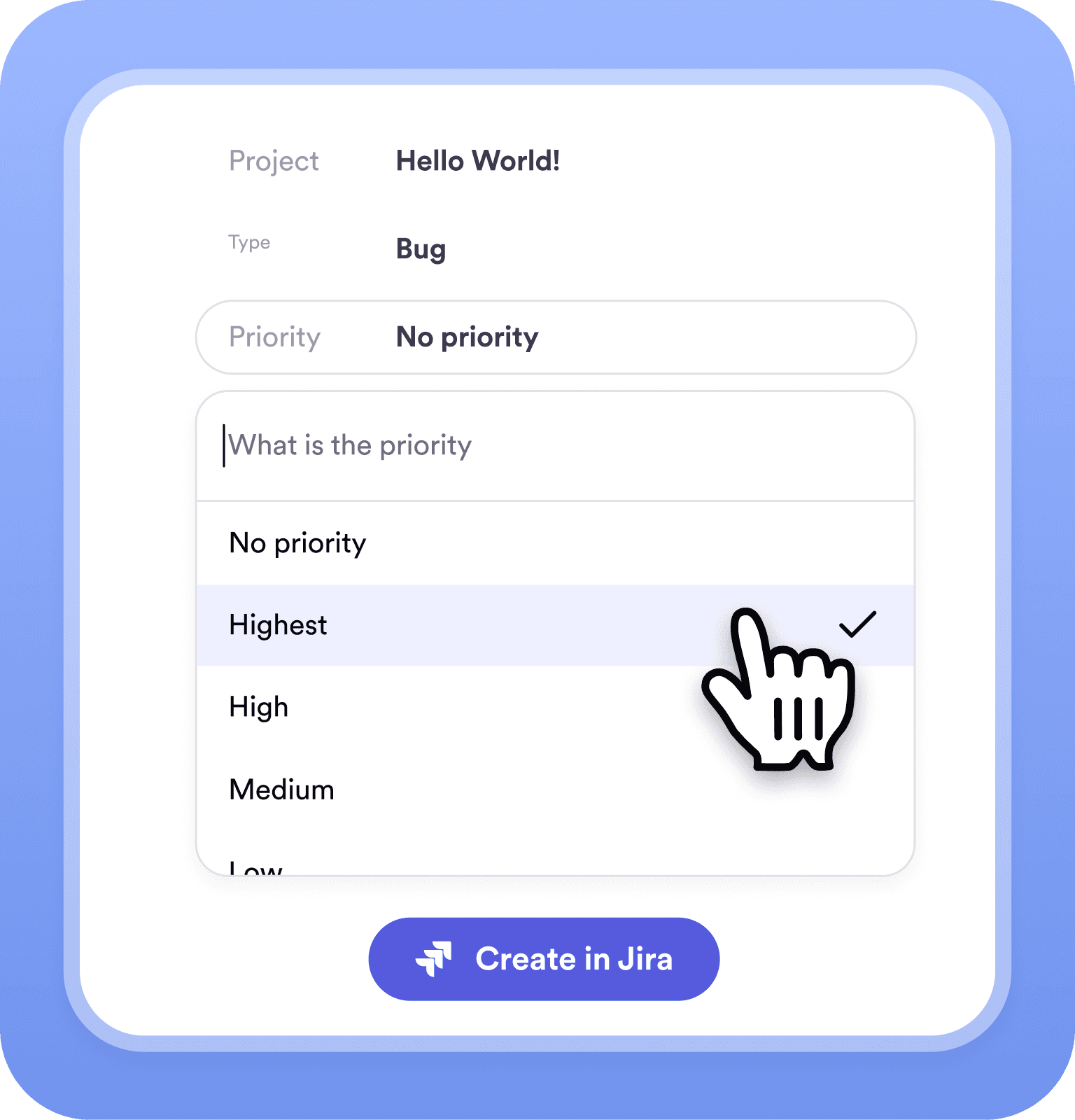
Bug reports are a cinch with Loom AI
Start and finish your workflow with Loom AI. After you record the bug, essential developer context is auto-captured and a fully populated issue is filled out for Jira or Linear.
FROM OUR BLOG
Explore how engineering teams collaborate via async video
Building in the Open & Putting Reliability First
Read the article
Remote Pair Programming: The Ultimate Guide
Read the article